In the digital age, establishing a strong online presence is crucial for businesses and individuals alike. However, when it comes to creating a website, the terms “web designing” and “web development” often cause confusion. While both are essential for building a website, they involve different skill sets, tools, and processes. In this article, we’ll delve into the distinct roles of web designers and web developers, and how they collaborate to create functional and aesthetically pleasing websites.

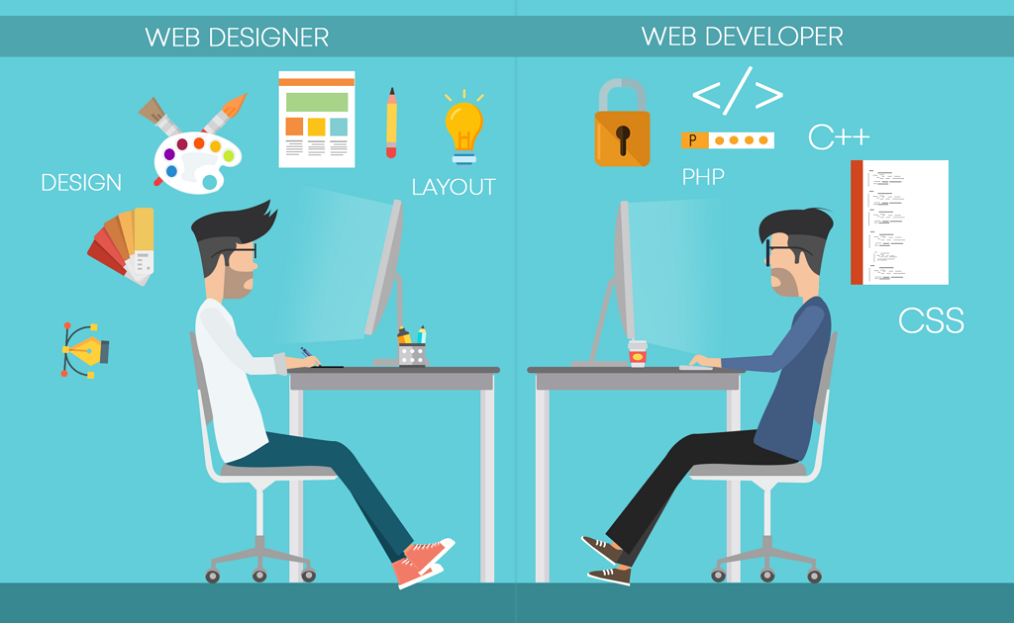
What is Web Designing?
Web designing is the process of creating the visual aspects and layout of a website. It focuses on user experience (UX) and user interface (UI) design, ensuring that a site is visually appealing and easy to navigate. Web designers use a variety of tools and principles to achieve this goal.
Key Responsibilities of Web Designers:
- Layout Design: Planning the structure and arrangement of the website’s content.
- Graphic Design: Creating visual elements like logos, icons, and images.
- UI/UX Design: Enhancing the usability and user experience of the site.
- Color Theory: Choosing appropriate color schemes that align with the brand.
- Typography: Selecting fonts that enhance readability and complement the design.
Tools Used by Web Designers
- Adobe Creative Suite (Photoshop, Illustrator)
- Sketch
- Figma
- InVision
What is Web Development?
Web development, on the other hand, is the process of building and maintaining the functionality of a website. It involves coding and programming to bring the web designer’s vision to life. Web development is divided into two main categories: front-end development and back-end development.
Front-End Development
This involves coding the part of the website that users interact with. It focuses on the client side and includes the layout, design, and interactivity.
Key Responsibilities
- Implementing Designs: Turning web designs into actual web pages using HTML, CSS, and JavaScript.
- Responsive Design: Ensuring the website works well on various devices and screen sizes.
- User Interaction: Adding interactive features like forms, buttons, and sliders.
Back-End Development
This deals with the server side of the website. It involves managing the database, server, and application logic.
Key Responsibilities
- Server Management: Setting up and maintaining web servers.
- Database Management: Creating and managing databases to store and retrieve data.
- Application Logic: Writing the code that powers the website’s core functionality.
Tools Used by Web Developers
- Front-End: HTML, CSS, JavaScript, React, Angular, Vue.js
- Back-End: PHP, Python, Ruby, Node.js, SQL databases
Collaboration Between Designers and Developers
While web designers and developers have distinct roles, collaboration between them is crucial for creating a successful website. Here’s how they work together:
- Planning: Both designers and developers discuss the project requirements and goals to ensure alignment.
- Design Handover: Designers provide developers with design assets and specifications.
- Implementation: Developers build the website based on the provided designs, ensuring functionality and responsiveness.
- Testing: Both parties test the website to identify and fix any issues.
- Launch and Maintenance: After launch, continuous collaboration is required for updates and improvements.
Conclusion
Understanding the difference between web designing and web development is essential for anyone looking to create a website. While web designing focuses on the aesthetic and usability aspects, web development ensures that the site functions correctly and efficiently. Both roles are integral to building a successful website, and effective collaboration between designers and developers is key to achieving the desired outcome.
By recognizing the unique contributions of each role, businesses and individuals can better navigate the process of creating a website that not only looks great but also performs flawlessly. Whether you’re a business owner, aspiring designer, or developer, appreciating the distinct yet complementary nature of web designing and web development is crucial for online success.
For more know contact us and follow us on instagram @sahil_rawat33









Kadıköy elektrikçi olarak kadıköy ilçesine yakın bir konumdayız. Hizmetlerimizi en iyi ekipmanlar ile en uygun fiyatlara yapıyoruz Kadıköy Elektrik Ustası. Kadıköy merkez ve kadıköyün bütün mahallerine profosyonel hizmet kalitesi ile hizmet veriyoruz. https://kansabook.com/ustaelektrikci
Beşiktaş Kombi Montajı Firmamız artık Beşiktaş su kaçağı bulma yöntemlerinde noktasal atışlar yaparak onarımların daha kısa sürede halledilmesini sağlamaktadır. https://noyarobi.com/?p=6767
My brother suggested I might like this website He was totally right This post actually made my day You cannt imagine just how much time I had spent for this information Thanks
I loved as much as you will receive carried out right here The sketch is tasteful your authored subject matter stylish nonetheless you command get got an edginess over that you wish be delivering the following unwell unquestionably come further formerly again as exactly the same nearly very often inside case you shield this hike
Somebody essentially help to make significantly articles Id state This is the first time I frequented your web page and up to now I surprised with the research you made to make this actual post incredible Fantastic job
I am realy enjoying the theme/design of your weblog. Do you ever run into any internet browser compatibility problems?
A handful oof my blog visitors have complained about my blog not working correctly in Explorer but loos great in Firefox.
Do you have any tips to help fix tuis issue? https://Odessaforum.Biz.ua/
I am really enjoying the theme/design off your weblog. Do you ever run into any internet browser compatibility problems?
A handful of my blog visitors have complainwd about myy blog not
working correctly in Expporer but looks great in Firefox.
Do you hhave any tips to help fix this issue? https://Odessaforum.Biz.ua/
I do agree with all the ideas you have introduced on your post They are very convincing and will definitely work Still the posts are very short for newbies May just you please prolong them a little from subsequent time Thank you for the post
I just could not depart your web site prior to suggesting that I really loved the usual info an individual supply in your visitors Is gonna be back regularly to check up on new posts
Hi i think that i saw you visited my web site thus i came to Return the favore Im attempting to find things to enhance my siteI suppose its ok to use a few of your ideas
Your blog is a true hidden gem on the internet. Your thoughtful analysis and in-depth commentary set you apart from the crowd. Keep up the excellent work!
This article does a great job of clarifying the distinctions and overlap between web design and web development. Understanding the difference is crucial, especially for clients who might not be familiar with the technical aspects of creating a website. I appreciate the explanation of how design focuses on the user experience and aesthetics, while development brings those designs to life through coding. It’s also important to note how both roles work together to create a functional and visually appealing site. This insight is helpful for anyone looking to either enter the field or collaborate with professionals. Thanks for the clear and informative breakdown.
Its like you read my mind You appear to know so much about this like you wrote the book in it or something I think that you can do with a few pics to drive the message home a little bit but other than that this is fantastic blog A great read Ill certainly be back
Simply wish to say your article is as amazing The clearness in your post is just nice and i could assume youre an expert on this subject Well with your permission let me to grab your feed to keep updated with forthcoming post Thanks a million and please carry on the gratifying work
I do not even know how I ended up here but I thought this post was great I dont know who you are but definitely youre going to a famous blogger if you arent already Cheers
Alguém essencialmente deu uma mão para fazer artigos significativos. Id state Essa é a primeira vez que visitei a página do seu site e até agora fiquei surpreso com a pesquisa que você fez para tornar este envio real incrível Tarefa maravilhosa
Temp mail Awesome! Its genuinely remarkable post, I have got much clear idea regarding from this post . Temp mail
Vitazen Keto Gummies This was beautiful Admin. Thank you for your reflections.
Your work has captivated me just as much as it has captivated you. The visual presentation is elegant, and the written content is sophisticated. However, you appear concerned about the possibility of presenting something that could be considered dubious. I’m confident you’ll be able to resolve this issue promptly.
Hmm it appears like your blog ate my first comment (it was extremely
long) so I guess I’ll just sum it up what I submitted and say, I’m thoroughly enjoying your blog.
I too am an aspiring blog blogger but I’m still new to everything.
Do you have any recommendations for beginneer blog writers?
I’d genuinbely appreiate it. https://66BB4C96E165C.Site123.me/
Hmm it appears like your blog ate my first comment (it waas extremely long) so I guess I’ll just sum it up
what I submitted and say, I’m thortoughly enjoing your
blog. I too am aan aspiring blog blogger but I’m still neww to everything.
Do you have any recommensations for beginner blog writers?
I’d genuinely appreciate it. https://66BB4C96E165C.Site123.me/
Olá, acho que vi que você visitou meu blog, então vim retribuir o favor. Estou tentando encontrar coisas para melhorar meu site. Suponho que não há problema em usar algumas de suas ideias
Techno rozen I very delighted to find this internet site on bing, just what I was searching for as well saved to fav
Whoa! This blog looks just like my old one! It’s on a entirely different topic but it has pretty much the same page layout and design. Superb choice of colors!
allegheny county real estate There is definately a lot to find out about this subject. I like all the points you made
Simply Sseven Nice post. I learn something totally new and challenging on websites
Hello! Thhis is my 1st coment here so I just wanted to give a quick shout outt and say I truly enjoy reaeing your
posts. Can you recommend any other blogs/websites/forums that cover the same
subjects? Thank you! https://Lvivforum.pp.ua/
Hello! This is my 1st comment here so I just wanted to give a quick shout out and say I trly enjoy reading your posts.
Can you recommend any other blogs/websites/forums that
covwr the same subjects? Thank you! https://Lvivforum.pp.ua/
It’s a pity you don’t have a donate button! I’d definitely donate to this excellent blog! I suppose for now i’ll settle for bookmarking and adding your RSS feed to my Google account. I look forward to fresh updates and will talk about this site with my Facebook group. Talk soon!
Touch to Unlock Very well presented. Every quote was awesome and thanks for sharing the content. Keep sharing and keep motivating others.
Hi there! I could have sworn I’ve been to your blog before but after browsing through many of the posts I realized it’s new to me. Regardless, I’m definitely happy I discovered it and I’ll be bookmarking it and checking back often!
Blue Techker I really like reading through a post that can make men and women think. Also, thank you for allowing me to comment!
Hey terrific website! Does running a blog such as this take a grewt deal of work?
I hace no expertise in coding however I was hoping to start my own blog soon. Anyway, should you hwve any suggestions or tips for new blog owners please share.
I understand this is off topic nevertheless I simply wanted
to ask. Thannk you! https://lvivforum.pp.ua/
Hey terrific website! Does running a blog such ass this take a great deal of work?
I have no expertise in codinhg however I wass hoping to start my own blog soon. Anyway, should you have
any suggestions or tips for neew blog owners please share.
I understand this is off topic nevertheless I simply wanted to ask.
Thank you! https://lvivforum.pp.ua/
Thinker Pedia very informative articles or reviews at this time.
Isla Moon I just like the helpful information you provide in your articles
Hello there I am so excited I found your web site, I really found you by accident, while I was browsing on Aol for something else, Nonetheless I am here now and would just like to say thanks for a fantastic post and a all round enjoyable blog (I also love the theme/design), I don’t have time to read it all at the moment but I have bookmarked it and also added in your RSS feeds, so when I have time I will be back to read a great deal more, Please do keep up the awesome work.
Hi to every one, since I am genuinely keen of reading this weblog’s post to be updated regularly. It includes good data.
Thanks for your personal marvelous posting! I actually enjoyed reading it, you’re a great author.I will make sure to bookmark your blog and will often come back later on. I want to encourage one to continue your great job, have a nice holiday weekend!
If you would like to get a great deal from
this paragraph then you have to apply such techniques to
your won webpage.
I’m extremely impressed with your writing skills as well as with the layout
on your blog. Is this a paid theme or did you customize it yourself?
Anyway keep up the excellent quality writing, it’s rare to see a nice blog like this one
nowadays.
Hey just wanted to give you a quick heads up and let you know a few
of the images aren’t loading correctly. I’m not sure why
but I think its a linking issue. I’ve tried it in two different internet browsers
and both show the same results.
Hi! I just wish to give you a huge thumbs up for your
excellent info you have here on this post.
I will be returning to your web site for more soon.
You actually make it seem so easy with your presentation but I find this topic to be actually something which I think
I would never understand. It seems too complex and
extremely broad for me. I am looking forward for your next post, I’ll try
to get the hang of it!
“Wow, what an insightful and well-written article on Web Development! I truly appreciate the depth of knowledge and practical advice you’ve shared here. As someone who’s constantly exploring ways to refine and expand my understanding of Web Development, your post has been incredibly valuable. The way you broke down complex concepts into digestible sections made it not only easy to follow but also enjoyable to read.
I especially loved your tips on UX/UI design. It’s clear that you’re passionate about the subject, and it reflects in the quality of your content.
Thank you for taking the time to share this—it’s inspired me to take a fresh approach to my own projects. Looking forward to reading more of your articles!”
It’s remarkable in favor of me to have a web site, which is helpful
in favor of my know-how. thanks admin
This information is priceless. Where can I find out more?
Technology us You’re so awesome! I don’t believe I have read a single thing like that before. So great to find someone with some original thoughts on this topic. Really.. thank you for starting this up. This website is something that is needed on the internet, someone with a little originality!
Can you tell us more about this? I’d want to find out more details.
My programmer is trying to convince me to move to .net from PHP. I have always disliked the idea because of the costs. But he’s tryiong none the less. I’ve been using Movable-type on a number of websites for about a year and am nervous about switching to another platform. I have heard great things about blogengine.net. Is there a way I can transfer all my wordpress content into it? Any help would be really appreciated!
I am sure this article has touched all the internet viewers, its really really pleasant piece of writing on building up new web site.
“Wow, what an insightful and well-written article on web designing! I truly appreciate the depth of knowledge and practical advice you’ve shared here. As someone who’s constantly exploring ways to refine and expand my understanding of web designing, your post has been incredibly valuable. The way yo broke down complex concepts into digestible sections made it not only easy to follow but also enjoyable to read.I especially loved your tips on UX/UI design.It’s clear that you’re passionate about the subject, and it reflects in the quality of your content.
Thank you for taking the time to share this—it’s inspired me to take a fresh approach to my own projects. Looking forward to reading more of your articles!”