Popup Form using JavaScript is a common website element. However, you can produce a Popup Form with HTML and CSS only, If you want. In numerous places on the website, we see Popup Login Form, Popup Registration Form, and Popup Dispatch Subscribe Form.
If you want to add this type of popup window to your design also this tutorial is for you. Then we will produce a Popup Login Form using HTML, CSS, and javascript.
There are different types of Popup Form CSS. In some cases, the form is opened automatically and in some cases, the box has to be opened manually with a button.
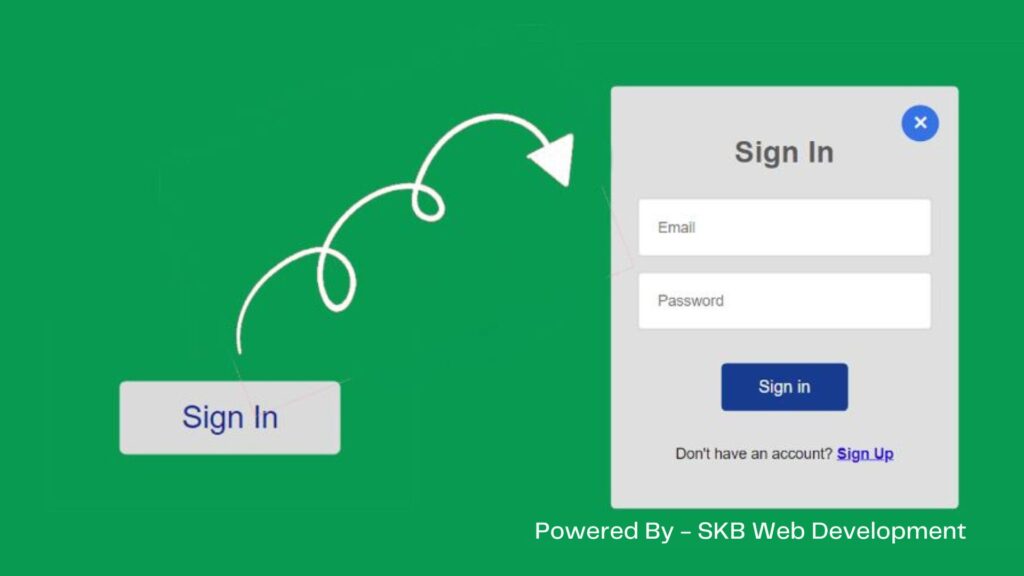
Popup Form in HTML CSS
In this tutorial, I’ll bandy how to produce a Popup Form using HTML CSS JavaScript. This design was firstly created in the form of a login form. Simply put, this is a pop- up login form.
We all know that in the case of a popup window, only one button or link is set up on the web runner. A button can be set up in the case of this design.
After clicking on that button, you’ll see this pop- up login form. The popup box contains a cancel button that will hide.
Since this is a login form, there’s room to input your email ID and password. It comes with a submit button and some introductory textbook.
Then HTML is used to add all the introductory information. It’s designed by CSS and activates the JavaScript popup button.
Step 1
Produce a button to open the Popup form
A button was first created using the following HTML and CSS. Clicking on this button can open a popup from HTML.
<button onclick=”togglePopup()” class=”first-button”>Sign In</button>
body {
background: #029852;
font-family: sans-serif;
color: white;
margin: 0;
}Law The size of the button depends on the padding 15px 50px and the background color is white. transfigure using restate(- 50,-50) This button is placed in the middle of the webpage.
.first-button {
color: rgb(3, 48, 146);
font-size: 25px;
font-weight: 500;
padding: 15px 50px;
border-radius: 5px;
border: none;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: #dadadb;
transition: box-shadow .35s ease !important;
outline: none;
}
.first-button:active {
background-color: rgb(2, 42, 112);
color: #fff;
border: none;
}Step 2
The introductory structure of HTML Popup Form Now we need to produce a pop- up form. principally, first, we will produce a popup box. also I’ll add all the information in that box.
<div class=”popup” id=”popup-1″>
<div class=”content”>
</div>
</div>Law I’ve used the range of this box 350px, height 430px. still, you can acclimate it according to your requirements.
Then ‘ transfigure ’ has been removed-150 along the y- axis using restate(- 50,-150). As a result, we won’t be suitable to see this Simple Popup Form under normal circumstances.
.popup .content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-150%) scale(0);
width: 350px;
height: 430px;
z-index: 2;
text-align: center;
padding: 10px;
border-radius: 5px;
background: #dfdfdf;
z-index: 1;
}Now, this Popup form HTML has been enforced using the ‘ active ’ label. The instructions then are transfigure restate(- 50,-50) when you click on the pop- up button. This HTML popup login form can be seen in the middle of the webpage.
.popup.active .content {
transition: all 300ms ease-in-out;
transform: translate(-50%,-50%) scale(1);
}Step 3
Cancel button of the modal popup form
Now we need to produce the cancel button. This cancel button will help to hide the Popup form HTML CSS.
<div class=”close-btn” onclick=”togglePopup()”>×</div>
.popup .close-btn {
position: absolute;
right: 20px;
top: 20px;
width: 30px;
height: 30px;
color: white;
font-size: 30px;
border-radius: 50%;
padding: 2px 5px 7px 5px;
background: #237be6;
}
Information of popup login form
Now all the information of the login form has been added in this popup form on button click. A title, two input boxes, a submit button, and some introductory textbook are added then.
<h1>Sign In</h1>
<div class=”input-field”><input placeholder=”Email” class=”validate”></div>
<div class=”input-field”><input placeholder=”Password” class=”validate”></div>
<button class=”second-button”>Sign in</button>
<p>Don’t have an account? <a href=”/signup.html”>Sign Up</a></p>
h1 {
text-align: center;
font-size: 32px;
font-weight: 600;
padding-top: 20px;
padding-bottom: 10px;
color: rgb(91, 91, 92);
}
a {
font-weight: 600;
color: rgb(19, 50, 225);
}
p{
color: #141414;
padding: 20px;
}
.input-field .validate {
padding: 20px;
font-size: 16px;
border-radius: 5px;
border: none;
margin-bottom: 15px;
color: #000000;
background: #ffffff;
border: 2px solid rgb(214, 214, 214);
width: 270px;
outline: none;
}law The following CSS has been used to design the login button in the popup form. Button size depending on padding 15px 40px. I’ve used blue as the background color and the text color is white.
.second-button {
color: white;
font-size: 18px;
font-weight: 500;
margin-top: 20px;
padding: 15px 40px;
border-radius: 5px;
border: none;
background: #05438f;
transition: box-shadow .35s ease !important;
outline: none;
}
.second-button:active{
background: linear-gradient(145deg,#222222, #292929);
border: none;
outline: none;
}
Spark the popup window using JavaScript
The Popup Login Form is completely designed. Form popup must now be executed using just one line of JavaScript.
function togglePopup() {
document.getElementById(“popup-1”).classList.toggle(“active”);
}You must comment on how you like this post. want to a project or website contact us. And must be check our other websites.





Zaproxy dolore alias impedit expedita quisquam.
Its like you learn myy thoughts! You appear to know
a lot approximately this, like you wrote the guide
in it or something. I believe that you simply could do with some % to force the mesasage house a little bit, however instead of that, that is fantastic blog.
An excellent read. I wil certainly bbe back. https://www.waste-ndc.pro/community/profile/tressa79906983/
Thanks for the good writeup. It if truth be told used to be a amusement account it. Look complicated to more added agreeable from you! However, how could we keep up a correspondence?
Why people still make use of to read news papers when in this technological globe everything is existing on net?
Your style is really unique compared to other people I
have read stuff from. Thanks for posting when you’ve got the opportunity, Guess I’ll just book mark this site.
Nice blog! Is your theme custom made or did you download it from somewhere? A design like yours with a few simple tweeks would really make my blog jump out. Please let me know where you got your theme. Thank you
Aw, this was a very nice post. Spending some time and actual effort to generate a very good article… but what can I say… I put things off a whole lot and never manage to get nearly anything done.
hello!,I love your writing very so much! share we be in contact more approximately your post on AOL? I require an expert in this house to resolve my problem. Maybe that is you! Taking a look forward to see you.
Nice post. I used to be checking constantly this weblog and I am inspired!
Extremely helpful info particularly the ultimate phase 🙂 I take care of
such information a lot. I used to be seeking
this certain information for a long time. Thanks and best of luck.
Thank you for some other informative web site. The place else could I get that type of info written in such a perfect approach? I have a challenge that I’m just now working on, and I have been on the glance out for such info.
Hi there Dear, are you actually visiting this web page on a regular basis, if so afterward you will without
doubt obtain nice experience.
Thank you for the auspicious writeup. It in reality was a leisure account it.
Look complicated to more added agreeable from you! By the way, how can we communicate? https://www.waste-ndc.pro/community/profile/tressa79906983/
Thank you for the auspicious writeup. It in reality
was a leisure account it. Look complicated to more added agreeable
from you! By the way, how caan we communicate? https://www.waste-ndc.pro/community/profile/tressa79906983/
Wow! In the end I got a weblog from where I can actually obtain useful facts concerning my study and knowledge.
Thanks on your marvelous posting! I seriously enjoyed reading it, you are
a great author. I will ensure that I bookmark your
blog and will oftern come back later on. Iwant to encourage you to ultimately
continue your great work, have a nice afternoon! https://Www.Waste-ndc.pro/community/profile/tressa79906983/
Thamks on your marvelous posting! I seriously enjoyed
reading it, you are a great author. I will ensure that I bookmark your blog and will often come bwck later
on. I want to encourage you to ultimately continue yolur great work, have a nice afternoon! https://Www.Waste-ndc.pro/community/profile/tressa79906983/